
Technology
Honeywell | Design Language & Brand Guidelines

Category
Expertise
To streamline its hardware and software product ecosystem, Honeywell partnered with Teague to unify digital and physical in one comprehensive design language.
Challenge
For more than a century, Honeywell’s technological, engineering, and manufacturing prowess has transformed industries with performance and productivity innovations. In a recent wave of strategic growth, the company’s Safety and Productivity Solutions division found itself responsible for a powerful portfolio of products that lacked alignment.
Design cohesion was a core challenge. A history of acquisitions and organizational changes had resulted in inconsistencies across Honeywell’s product portfolio. The Safety and Productivity Solutions group partnered with Teague to create a design language system that would guide the company’s new hardware and software products, and establish comprehensive design protocols for introducing new products in the future.

APPROACH
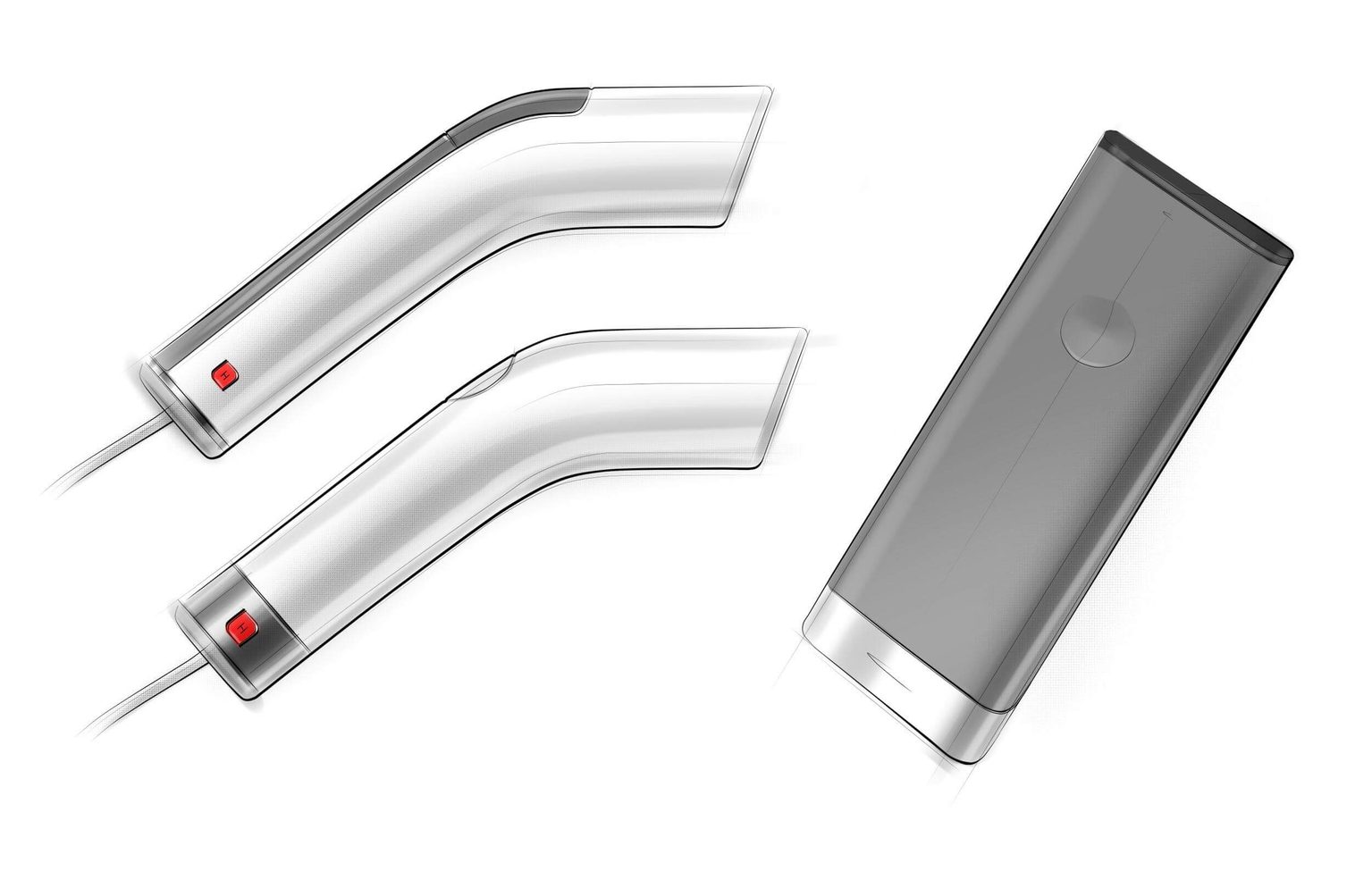
We kicked off with contextual inquiry activities looking to explore how workers were using performance and productivity technologies. The team engaged in ride-a-longs with delivery drivers, for example, to observe the use of barcode scanners and how products are scanned in and out of inventory. Based on this research, we derived user stories to design against and studied user experience trends in other industrial products via our secondary research activities. The team then explored how modern interaction patterns could be applied to inventory management, planning, contextual communication, numeric input, and more.
User stories formed a backlog to work through during design sprints, wherein we’d engage in cycles that move from low-fidelity sketching, to wireframing, to click-throughs, to high-fidelity visual comps. Our work process was highly integrated, with Teague’s researchers, technologists, and designers closely collaborating with Honeywell designers and leaders as a single, unified team. At each stage of development, we deliberated with The Honeywell Design Council to determine the documentation methodology for the final design language guidelines.




SOLUTION
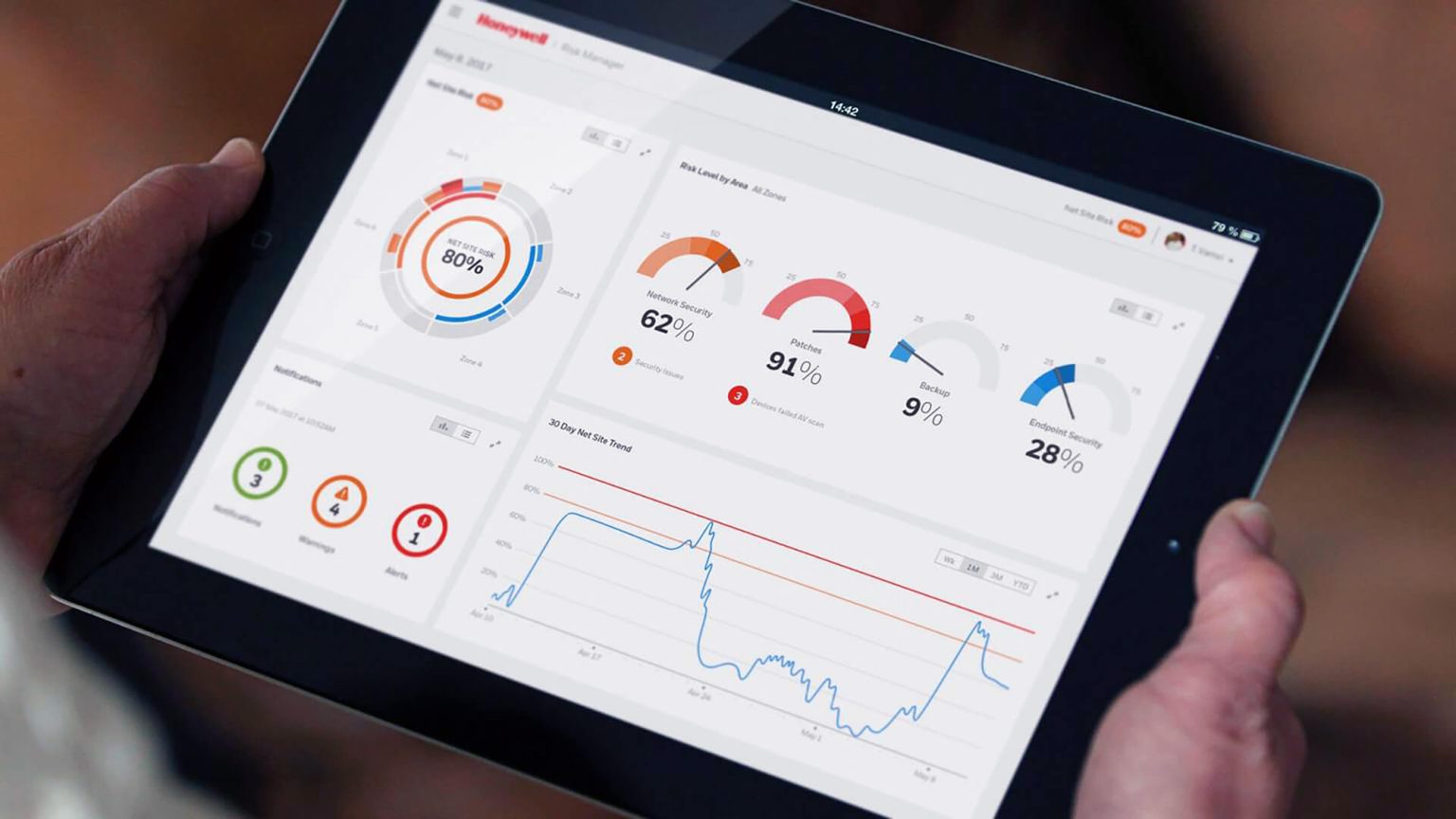
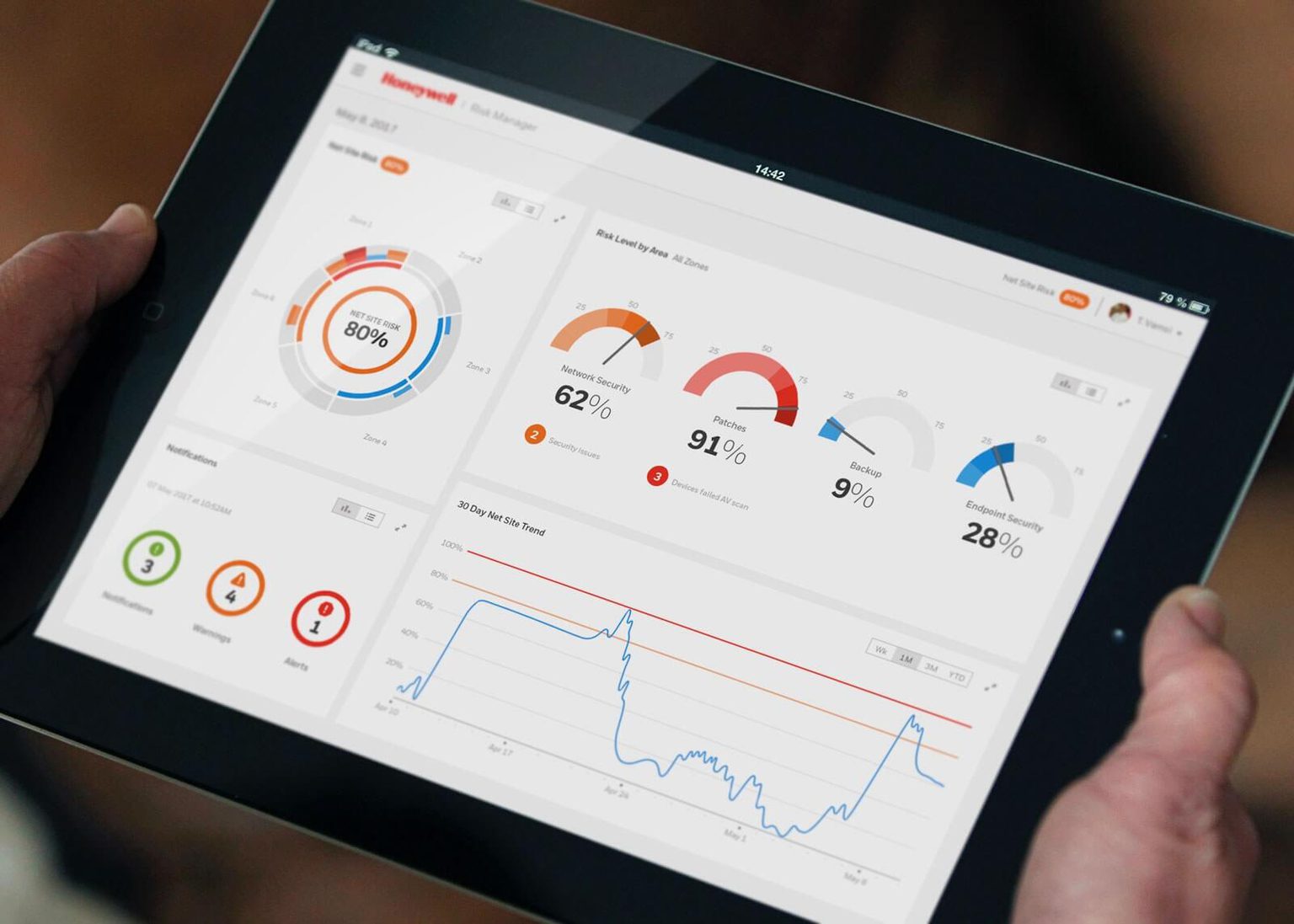
Honeywell’s new Sensing and IoT Design Language harnesses the same durability and quality associated with the Honeywell brand, but with digital modernization. A simplified, clean UI was built by modifying Android componentry to better serve the specific needs of Honeywell’s users. The benefits of custom features and smart information architecture not only improved the user experience but also optimized business performance and boosted productivity. By reducing the number of choices users are presented with at any given time each screen became less overwhelming. Combined with customized numeric input components, it’s faster and easier for users to complete tasks, like inventory check-in/check-out and warehouse-picking activities.
Additionally, the new UI was designed with other brands in mind. Aspects of the visual design can be customized by a brand without impacting the overall digital design system and interaction. Everything was rounded in the principles of “refined, rugged, and ready” with the design manifesting as clean, professional, responsive, and focused.
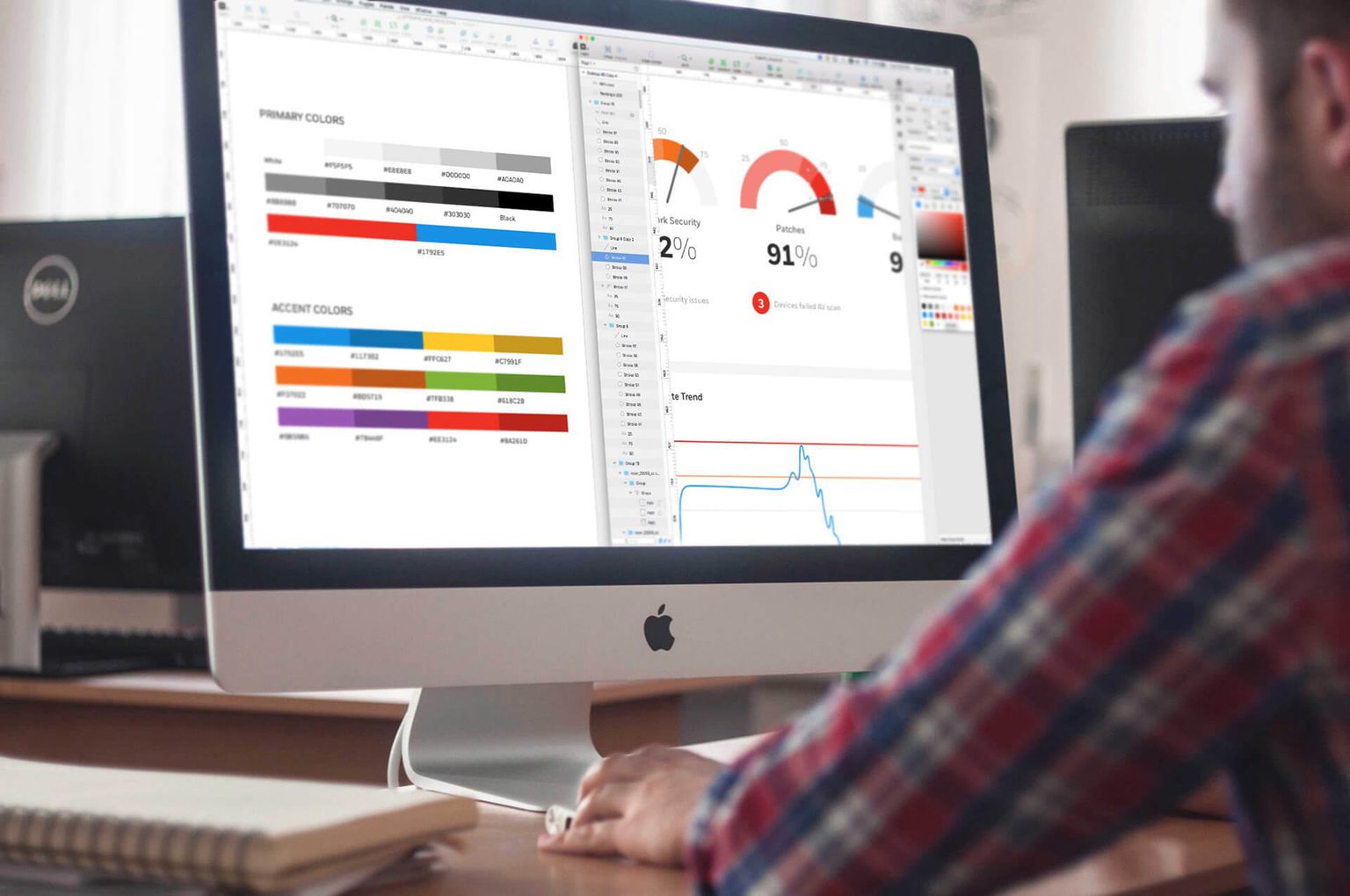
The design language guidelines were formalized with rich, detailed documentation that leaves no stone unturned. Cataloged details include rules for iconography, color use, foreign language options, user story flows, new product introduction processes, and even recommendations on governance of the design language system.





RESULT
The impact of Honeywell and Teague’s partnership extended beyond physical and digital design cohesion in Honeywell’s product portfolio. The new design language system provided a set of comprehensive assets and guidelines that could be implemented across the division to improve product quality and usability, strengthen brand loyalty, and simplify the new product introduction process. The rollout of future digital products is equipped with a detailed protocol and a new process to govern the continual evolution of the design system. Moreover, Honeywell customers and users reap the benefits of enhanced productivity, performance, and operational intelligence.